Hos Pandi Web arbejder vi sammen med en lang række reklame- og kommunikationsbureauer, hvor vi fungerer som teknisk rådgiver og samarbejdspartner. “Til bureauer” er en serie af artikler, hvor vi forsøger at kaste lys på nogle af de spørgsmål vi oftest får stillet fra disse samarbejdspartnere. Vi håber det kan gøre arbejdet lettere for både eksisterende og kommende samarbejdspartnere. Se en fuld liste over indlæg i serien her.
Som designer tænker du formentlig mere i, hvilken oplevelse som brugeren får og hvordan designet kan tage sig ud bedst muligt. En ofte glemt variabel i disse overvejelser er, hvordan hastigheden optimeres på websitet. Det er oftest ikke det, som designeren tænker over i designfasen. Det er dog en vigtig overvejelse, som bør tænkes ind fra starten af. Bliver hastigheden ikke tænkt ind kan vi ende i en situation, hvor der er for mange elementer og “fancy” ting, der gør, at hastighedsoptimeringen bliver besværlig. I dette indlæg vil vi forsøge at kigge på, hvordan du kan forene dit kreative design med den tekniske hastighedsoptimering, som udvikleren skal foretage.
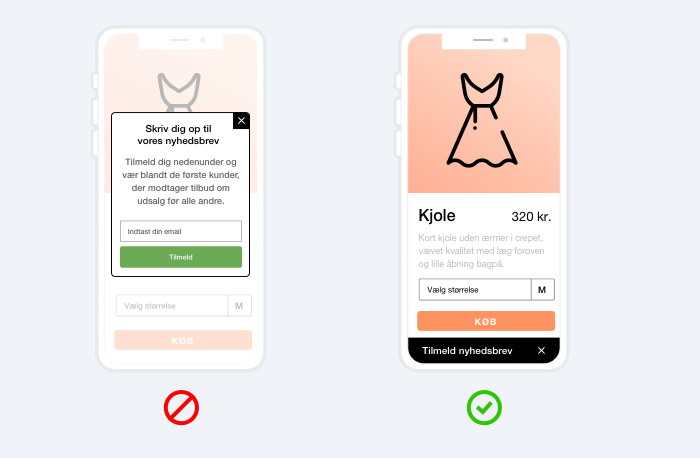
Pas på med popups
Popups har været meget populære tidligere, men Google er ikke så glade for dem. Du bør derfor undlade at bruge popups som en del af designet. En nyhedsbrevspopup kan godt laves, men bør laves som en slide-in på desktop og en slide-up på mobil. Dvs. der ikke skal laves en popup som fylder hele skærmen.

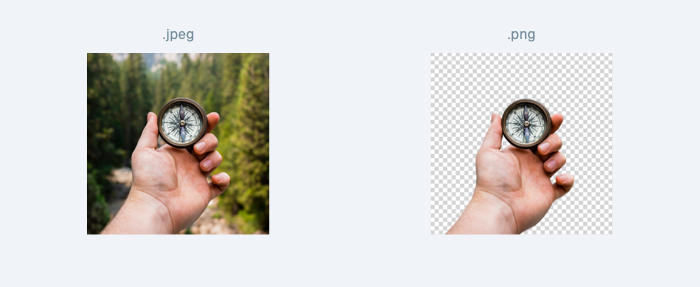
Lever assets korrekt når du overleverer designet
Billedfiler er oftest en af de største årsager til, at en side er langsom. Det er derfor vigtigt, at du leverer dine designfiler i det rigtige format, når du overleverer dem til os. Vi har skrevet et helt indlæg omkring billedoptimeringen når du laver webdesign her. Som hovedregel bør det meste billedmateriale leveres i jpeg. Undtagelsen er, når der er tale om billeder med transparens baggrund eller flere lag. Google har for nyligt lanceret et nyt format, WebP, som er optimeret langt bedre til web end eksempelvis jpeg. Dette format er dog endnu ikke understøttet af alle de store browsere endnu, så hvis man vil bruge det er det vigtigt, at der er fallback til jpeg.

Hvordan optimerer vi til hastighed når vi udvikler en side?
Hos Pandi Web tænker vi hastighed ind allerede fra starten. Det betyder, at al kode vi skriver er med henblik på, at siden også skal performe så godt som muligt. Vi har udviklet vores eget performance værktøj, som vi bruger til at måle på tværs af forskellige parametre.
Vi sørger også for at installere cache-moduler så indholdet caches og hvis siden hostes hos os tilføjer vi ofte caching på navneserver niveau også. Du kan læse mere omkring caching i vores indlæg om hastighedsoptimering her.