Hos Pandi Web arbejder vi sammen med en lang række reklame- og kommunikationsbureauer, hvor vi fungerer som teknisk rådgiver og samarbejdspartner. “Til bureauer” er en serie af artikler, hvor vi forsøger at kaste lys på nogle af de spørgsmål vi oftest får stillet fra disse samarbejdspartnere. Vi håber det kan gøre arbejdet lettere for både eksisterende og kommende samarbejdspartnere. Se en fuld liste over indlæg i serien her.
“Et billede siger mere end tusinde ord” lyder frasen. På et website danner billedmaterialet brugerens overordnede opfattelse af sidens udtryk. Det kan derfor ikke siges tilpas mange gange, hvor vigtig levering af web-optimerede billeder er. At billedmateriale skal være i knivskarp kvalitet er derfor en selvfølge. Når det er sagt, så er det vigtigt at forstå, at “normalt” grafisk materiale, som eksempelvis anvendes til print, ikke kan – og bør – overføres 1:1 til et website. Materiale til print er ofte optimeret i CMYK farvesystem, hvor web anvender rgb(a). Dertil er materialet oftest “råt” og indeholder en masse meta-data, som et website ikke har behov for, for at kunne vise billedet i fornuftig kvalitet.
Kvaliteten af billedmaterialet er én ting. Hastigheden på websitets formåen til at nå ud til brugeren er en anden ting. Det ene udelukker ikke det andet, og der behøves ikke nødvendigvis foretages et kompromis, men skulle det være nødvendigt, så er hastigheden i højsædet. I 2018 er vi mere utålmodige end nogensinde. Hvor man for 10 år siden snakkede om tolerancer i svartider fra et website på 10 sekunder, er vi helt nede i 1-2 sekunder. På vores smartphone oplever vi haptic-feedback (vibration) når der trykkes på tastaturet. “Feedback” er alfa-omega. Og det kan ikke gå stærkt nok.
Leveringen er billedmateriale bør ske hurtigst muligt, og det kan den fysiske størrelse (kB, MB, GB) begrænse i stor grad. Derfor bør billedmateriale web-optimeres. Med “web-optimering”.
Web-optimering af billedmateriale
Med “web-optimering” menes der, at billedmaterialet har en så lille fysisk størrelse (filstørrelse) som muligt, uden at det har synlig indflydelse på kvaliteten af billedet.
Der findes mange muligheder for at optimere billedmateriale til brug på web. Diverse CMS har et hav af plugins, der kan håndtere automatisk komprimering og optimering af billeder til web. WordPress har eksempelvis indbygget logik til automatisk at servere et billede i det format, som brugeren har behov for. På en smartphone kan det være 375px, mens det på desktop er 1920 px.

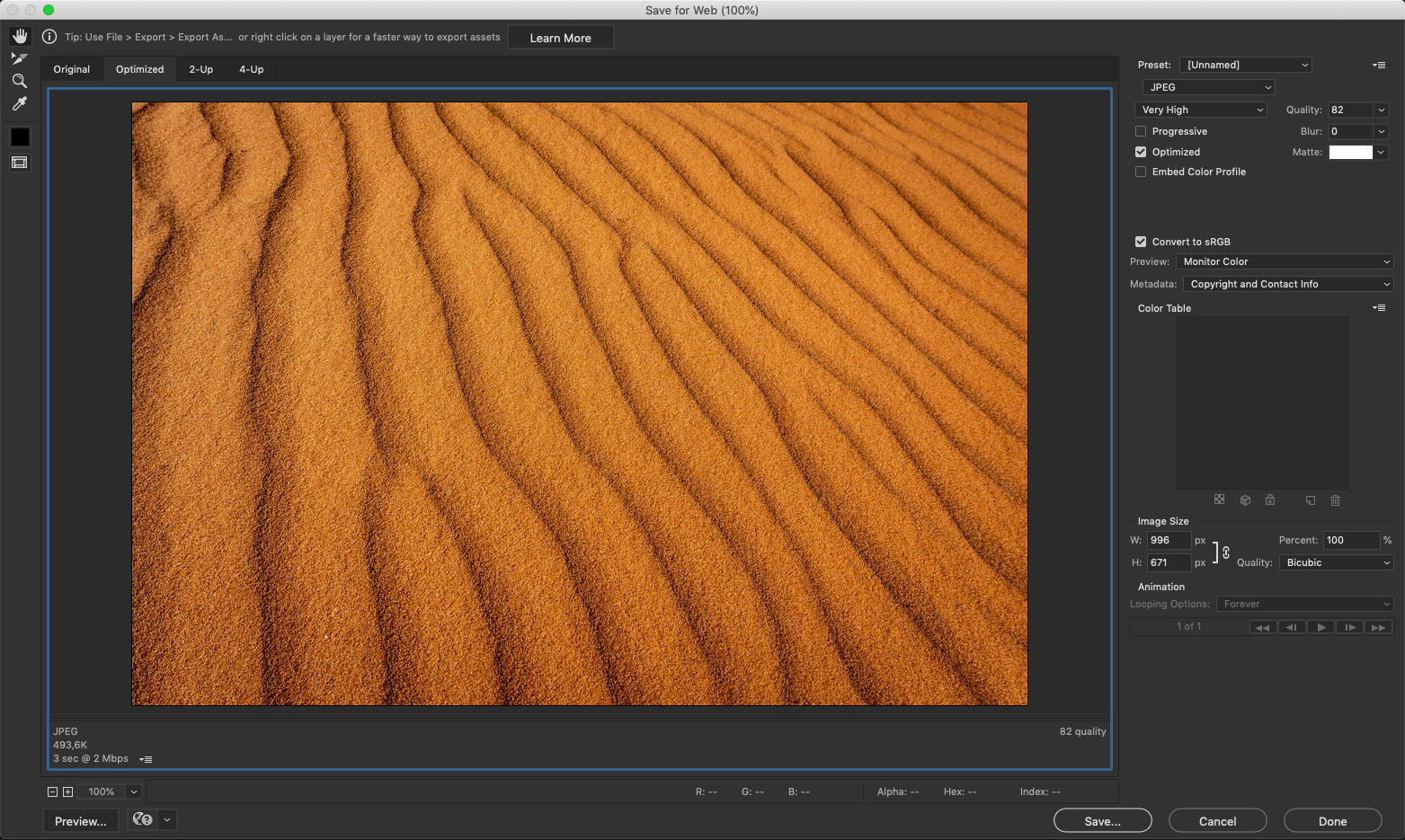
Photoshops Save for web giver mulighed for at vælge kvaliteten af billedemateriale, filtype samt størrelse.
Hvad med DPI?
Skal billedmateriale overføres fra eksempelvis printet materiale til web, hører vi ofte spørgsmålet “Hvad med DPI?”. Svaret? Det er fuldstændig underordnet. DPI beskriver dots per inch. Hvor det derfor er yderst relevant på print, er det underordnet, når vi snakker materiale på et website. 600 pixels er 600 pixels. 1000 pixels er 1000 pixels.
Retina
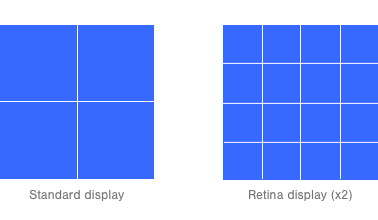
Apples Retina-skærme anvender en PPI-ratio, der er dobbelt så høj som almindelige skærme. Det vil sige, at hvor en normal FullHD (1920×1080) kan vise billeder i højeste kvalitet ved 1920 pixels i bredden, kan Retina vise endnu klare billeder.
Som hovedregel skal materiale, der optimeres til Retina, leveres i et format “dobbelt så stort” som det leveres til ikke-Retina skærme. Anvendes der eksempelvis materiale til et fuld-bredde grid (~2560px), skal Retina-optimeret materiale leveres i et format der hedder 5120 pixels (2 * 2560px).
Frygt ej! 5120 pixels er meget “stort”, og materiale kan være svært at rekvirere i dette format. Retina skærme kan sagtens vise “normalt” indhold uden at det kan ses med det blotte øje. Det er først hvis man får lov at sammenligne et ikke-Retina-optimeret billede mod et Retina-optimeret billede side-by-side, at forskellen står ud.

PNG vs. JPEG
Som tommefingerregel bør det meste billedmateriale på web leveres i .jpeg- /.jpg-format. Det er lettere at optimere på dette format, og det fylder rent fysisk mindre end .png-formatet. Billedmateriale bør være i .png-format såfremt der er tale om et motiv med transparens. Det er oftest logoer eller grafisk indhold, som måtte ligge i “lag”/”maske” oven på andet indhold.